
e quindi al suo interno avremo una cartella “tmpl” con i seguenti file al suo interno:
default.php
default_logout.php
Questi ultimi due file saranno quelli da modificare se vogliamo fare l’override del modulo login.
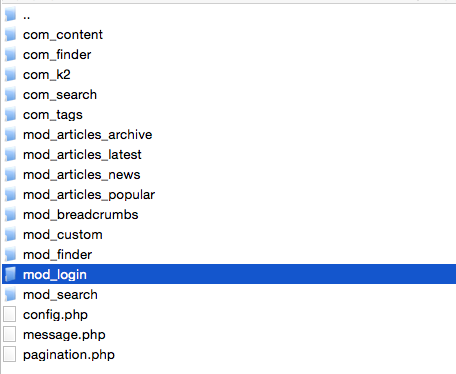
Come si può notare dall’immagine, in questo caso ci sono più override, è fondamentale rispettare il nome della cartella originale, altrimenti il sistema non interpreta le modifiche e utilizzerà il file originale di layout.
Adesso che sappiamo cos’è, perché e come si fa l’override di un’estensione Joomla!, apriamo il cofano di K2 e vediamo cosa c’è sotto.
La logica dei template K2
K2 è fornito di un template predefinito che si chiama “default”, tale template può essere duplicato N volte rinominandolo con nomi differenti, personalizzandolo a piacimento ed assegnandolo a categorie diverse sulla base delle esigenze del progetto che ci troveremo a sviluppare di volta in volta.
Il template di K2 si trova in :
%vostra_installazione_joomla%/components/com_k2/templates/default
al suo interno troviamo i vari file che ne comandano il layout
category.php : vista categoria
category_item.php : vista articoli di una categoria
item.php : vista singolo articolo
item_comments_form.php : form inserimento commento
item_form.php : form inserimento articolo da fron end
latest_item.php :
tag.php : vista tag
Il CSS di K2
Qui invece troviamo il file che formatta l’HTML che troveremo all’interno dei file .php elencati sopra
%vostra_installazione_joomla%/components/com_k2/css
k2.css : file CSS per la formattazione globale di tutto K2
k2.print.css : file CSS per la formattazione dei documenti (quando si preme la funzione stampa articolo)
Come fare l’override di un template K2
Per effettuare l’override di un template K2 è necessario copiare la cartela default ed il relativo contenuto .
La copia si effettua via FTP con un comune client tipo Filezilla. E’ sufficiente copiare i file in locale e poi ricaricarli nella nuova cartella.
Da : %vostra_installazione_joomla%/components/com_k2/templates/
A : %vostra_installazione_joomla%/templates/%template_in_uso%/html/com_k2/templates/
Come fare l’override del CSS di K2
Per il file CSS invece il percorso è diverso, copiare i file
Da : %vostra_installazione_joomla%/components/com_k2/css/*
l’asterisco (*) è un carattere jolly ed in questo caso indica di copiare tutti i file contenuti nella cartella css. Attenzione solo il contenuto della cartella e non la cartella stessa.
A : %vostra_installazione_joomla%/templates/%template_in_uso%/css
Alcuni esempi di override
Ho utilizzato alcune estensioni commerciali che nel rispetto della politica del forum non citerò, potete scrivermi in privato per chiedere quali, o leggere l’articolo in versione integrale sul mio blog fra qualche giorno.
Con un po’ di dimestichezza con i vari linguaggi di programmazione (negli esempi ho utilizzato CSS3, HTML4, jQuery e PHP) potete sbizzarrirvi con la fantasia e creare dei layout molto carini.
Esempi di override item.php , item_comments_form.php e category_item.php
Come si vede nelle figure ho inserito delle glyph icons utilizzando Font Awesome, avevo scritto un articolo su come si utilizza questo carattere, qui il link su Come utilizzare le glyph icons su Joomla! con NS - Font Awesome
Nella terza e quarta immagine ho inserito due pulsanti che richiamano una funzione in jQuery, non fa altro che mostrare e nascondere un div, in questo caso l’ho utilizzata per mostrare o nascondere i commenti ed il relativo form di inserimento.
Guida a K2 per Joomla, come personalizzare e ottenere il massimo dai propri contenuti
Scritto da Abc Telefonia in Sviluppo web
K2 è stato pensato e realizzato come un componente che sostituisce totalmente il gestore articoli di Joomla, offrendo una serie di caratteristiche avanzate disponibili sia per i contenuti esistenti (che possono essere importati all'interno di K2) sia per i nuovi contenuti che verranno realizzati.
Per ottenere un layout professionale e accattivante ed integrare maggiormente i contenuti con il resto del sito anche K2 ha bisogno di piccole modifiche e personalizzazioni, ed è proprio per illustrare nel dettaglio quali elementi modificare per ottenere questi risultati che abbiamo realizzato questa guida a K2 per Joomla.
Procediamo quindi ad illustrare i principali elementi da modificare per ottenere i risultati desiderati.
Il concetto di override in Joomla è stato introdotto a partire dalla versione 1.5 e consiste nella possibilità di personalizzare moduli e componenti standard attraverso il template.
La stessa tecnica è usata per modificare il comportamento di K2 rispetto ai valori standard predefiniti, in questo caso ovviamente si andrà a modificare solo il comportamento relativo all’estensione e non alle altre componenti di Joomla.
La prima operazione da effettuare è quella di copiare il contenuto della cartella
/components/com_k2/templates/all’interno della cartella/templates/"miotemplateusato"/html/com_k2/I file che andranno modificati si trovano all’interno della cartella
default e si occupano della visualizzazione degli elementi presenti nelle categorie (category.php e category_item.php ad esempio), della visualizzazione degli articoli, dei commenti, ecc..Se abbiamo intenzione di creare sezioni diverse all’interno del nostro sito possiamo creare “viste” diverse duplicando i file contenuti nella cartella
default e creare altre cartelle (ad esempio “blog”, “news”, ecc). Tali viste possono essere richiamate dal pannello di controllo di K2 sotto la voce Template e personalizzare così in modo diverso i contenuti a seconda della sezione desiderata.(/components/com_k2/templates/)sarebbe soprascritta al primo aggiornamento di K2, perdendo quindi tutte le modifiche realizzate.K2 Content è il modulo primario per “recuperare” il contenuto in K2 e creare anche layout complessi utilizzando impostazioni diverse per ogni modulo creato.
Se l’impostazione di default non è adatta al nostro sito o vogliamo comunque modificarne l’aspetto occorre modificare il file k2.css
Il file in questione si trova in
/components/com_k2/css/ ma in virtù delle considerazioni sopra esposte andrà copiato all’interno della cartella/templates/"miotemplateusato"/css/ in modo da conservare le modifiche anche dopo futuri upgrade.All’interno del file c’è una sezione intera che si occupa della gestione dell’elemento denominato
k2ItemsBlock, ci sono anche numerosi commenti all’interno del file che aiutano a identificare le varie sezioni.Se volessimo per esempio variare i margini ed eliminare l’elenco puntato presente di default dobbiamo cercare l’elemento
div.k2ItemsBlock ul {} e modificarlo in div.k2ItemsBlock ul {margin: 10px 0; padding:0; list-style: none outside none;} oppure se volessimo modificare l’aspetto dell’immagine nel blocco occorre cercare l’elemento div.k2ItemsBlock ul li div.moduleItemIntrotext a.moduleItemImage img e modificarlo per esempio in div.k2ItemsBlock ul li div.moduleItemIntrotext a.moduleItemImage img {min-width: 100%; max-width: 100%; border: 0;}Uno degli elementi più utilizzati in K2 è quello che permette di elencare una serie di elementi appartenenti ad una categoria. Prendiamo come esempio ilsito demo di K2 e di impostare anche per i nostri articoli la visualizzazione, sotto il titolo, del nome dell’autore seguito dalla categoria di appartenenza. Per ottenere questo risultato occorre modificare il file category_item.php che si trova in
/templates/"miotemplateusato"/html/com_k2/default (oppure nella cartella che avete creato se utilizzate più viste) in questo modo:identificare il blocco che riporta il nome della categoria
|
1
2
3
4
5
6
7
|
<?php if($this->item->params->get('catItemCategory')): ?> <!-- Item category name --> <div class="catItemCategory"> <span><?php echo JText::_('K2_PUBLISHED_IN'); ?></span> <a href="/<?php echo $this->item->category->link; ?>"><?php echo $this->item->category->name; ?></a> </div> <?php endif; ?> |
|
1
2
3
4
5
6
7
8
9
10
11
|
<?php if($this->item->params->get('catItemAuthor')): ?> <!-- Item Author --> <span class="catItemAuthor"> <?php echo K2HelperUtilities::writtenBy($this->item->author->profile->gender); ?> <?php if(isset($this->item->author->link) && $this->item->author->link): ?> <a rel="author" href="/<?php echo $this->item->author->link; ?>"><?php echo $this->item->author->name; ?></a> <?php else: ?> <?php echo $this->item->author->name; ?> <?php endif; ?> </span> <?php endif; ?> |
$this->item->params->get('catItemCategory') || dal blocco sotto e rimuoverlo|
1
2
3
4
5
6
|
<?php if( $this->item->params->get('catItemHits')|| $this->item->params->get('catItemCategory')|| $this->item->params->get('catItemTags')|| $this->item->params->get('catItemAttachments') ): ?> |
Questa opzione riguarda più in generale Joomla ma in questo caso vediamo come lasciare inalterata l’opzione di default e crearne una personalizzata solo per K2.
Dal pannello di amministrazione andare in Gestione lingua e selezionare il tab Override lingua. Creare una nuova costante chiamata K2_DATE_FORMAT_LC2 e attribuirgli per esempio il valore l, d F Y che mostra una data del tipo Lunedì, 01 Gennaio 2014
Se vogliamo modificare tale visualizzazione possiamo fare riferimento alla documentazione ufficiale per Php sulla funzione date
Normalmente il link associato all’autore dell’articolo indirizza al profilo dell’autore o ad un elenco di altri articoli scritti dallo stesso autore.
Potrebbe essere necessario modificare il link od eliminarlo del tutto. Il file da modificare è il category_item.php che si trova in
/templates/"miotemplateusato"/html/com_k2/default (oppure nella cartella che avete creato se utilizzate più viste)La parte di codice da modificare è quella evidenziata nel seguente blocco:
|
1
2
3
4
5
6
7
8
9
10
11
|
<?php if($this->item->params->get('catItemAuthor')): ?> <!-- Item Author --> <span class="catItemAuthor"> <?php echo K2HelperUtilities::writtenBy($this->item->author->profile->gender); ?> <?php if(isset($this->item->author->link) && $this->item->author->link): ?> <a rel="author" href="/<?php echo $this->item->author->link; ?>"><?php echo $this->item->author->name; ?></a> <?php else: ?> <?php echo $this->item->author->name; ?> <?php endif; ?> </span> <?php endif; ?> |
|
1
|
<a rel="author" href="#"><?php echo $this->item->author->name; ?></a> |
Un altro elemento che potremmo scegliere di eliminare dalla visualizzazione standard è la barra e il link “Torna in alto” che si presentano alla fine degli articoli, sia perché molti template lo prevedono già sià perché potrebbe non essere in linea con lo stile del nostro sito.
Il metodo più semplice è quello di nasconderlo modificando il file k2.css presente in
/templates/"miotemplateusato"/css/, basta cercare la sezione commentata dalla voce /* Back to top link */ ed aggiungere il codice div.itemBackToTop {display:none;}, eventualmente eliminando o commentando le rimanenti linee di codice del blocco.Uno dei pulsanti standard che si trovano all'interno degli articoli è quello per la stampa, che apre un pop-up dal layout semplificato per una stampa ottimale del documento. Non sempre però le impostazioni di default sono adatte al resto del sito e quindi si rende necessario personalizzare anche questo elemento.
Per impostare colori, dimensione del font e abilitare o disabilitare elementi della pagina occorre modificare il file k2.css che si trova in
/templates/"miotemplateusato"/css/L’elemento da modificare è il
body.contentpane e un esempio di personalizzazione è rappresentata dal blocco di codice sotto riportato:|
1
2
3
4
5
6
7
8
9
10
11
|
/* --- Global K2 container --- */#k2Container {padding:0 0 0px 0;}body.contentpane #k2Container {padding:16px;} /* used in popups */body.contentpane div.itemHeader h2.itemTitle {font-family:"Open Sans";}body.contentpane .itemIntroText {font-family:"Open Sans";color:#000000;}body.contentpane .itemFullText {font-family:"Open Sans";color:#000000;}body.contentpane div.itemHeader span.itemDateCreated {font-family:"Open Sans";color:#000000;}body.contentpane .itemAuthor {font-family:"Open Sans";color:#000000;}body.contentpane .itemCategory {font-family:"Open Sans";color:#000000;}body.contentpane .itemSocialSharing {display:none;}body.contentpane .itemHits {display:none;} |
Uno degli aspetti più importanti nella realizzazione di un sito web è quello relativo al SEO (Search Engine Optimization), ossia l’insieme delle tecniche di costruzione e ottimizzazione delle pagine che permettono ai motori di ricerca una lettura e una catalogazione ottimale (visita la nostra sezione dedicata allacreazione siti web per capire l’importanza del SEO)
Le impostazioni di default di K2 introducono dei fastidiosi elementi negli url relativi ad articoli e categorie, aggiungendo prima del titolo vero e proprio una parte di testo del tipo "/item/xxx-“ che rende certamente meno leggibile l’url e lo appesantisce inutilmente.
Per risolvere il problema occorre attivare e configurare le opzioni avanzate del SEF di K2, occorre quindi andare nel pannello di amministrazione, scegliere K2 dal menù Componenti e cliccare la voce Parametri K2.
Selezionare il tab “Avanzato”, scorrere fino a trovare la Configurazione SEF avanzata e modificare i due parametri indicati dalle frecce nell’immagine sotto riportata











